BVDN-5 用户注册登录(2)
在前两节中,我们分别调好了User模型和导航栏上的登录注册入口,但是点击主页的登录按钮还是没有反应。今天我们来把它们关联起来
通向登录的入口
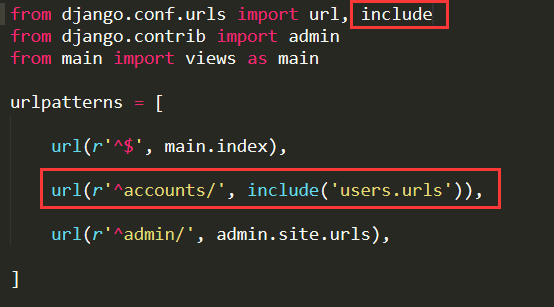
首先找到内层主文件夹里的url.py,加入如下内容(已圈出)

通过include,可以一下子包含许多别人已经做好的url,之后runserver,访问127.0.0.1: 8000,看到主页,确保没有出错。
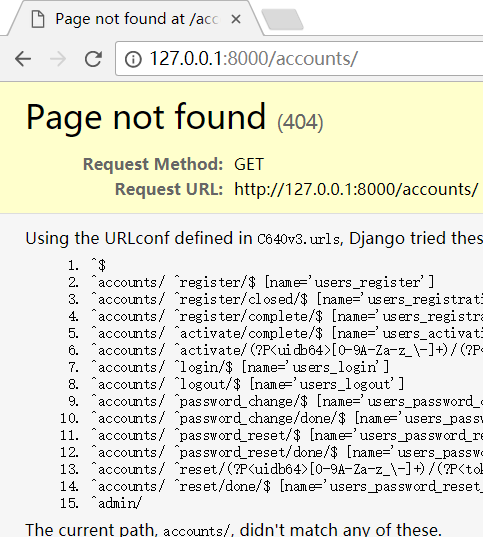
之后,访问127.0.0.1:8000/accounts/,看到如下页面(注意,斜杠不可以少打,url必须完全一致)

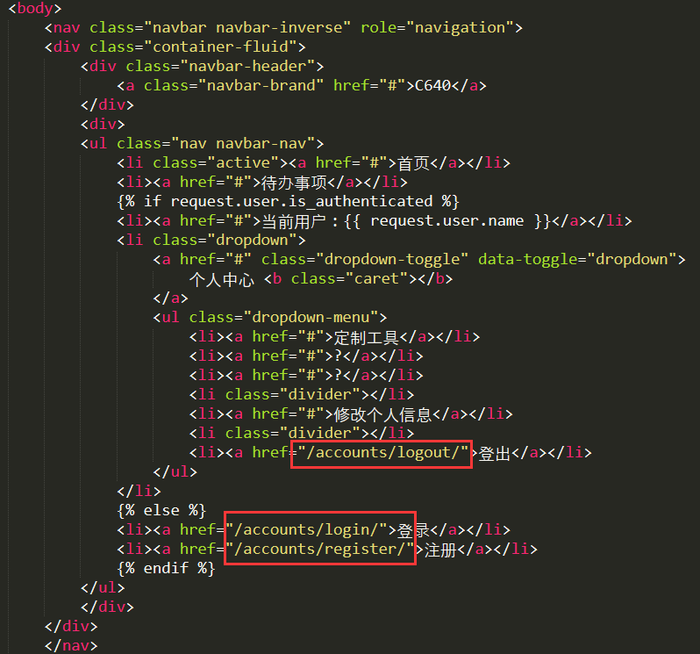
看到了吗?这就是我们刚才那一句include所包含的地址,从中我们可以看出,/accounts/login/是登录, /accounts/logout/是登出, /accounts/register/是注册。我们可以根据这个修改主页basemain.html

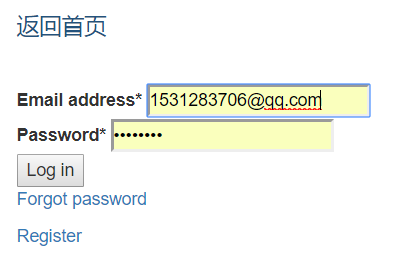
保存后,再次访问主页,点击登录,就有反应了,我们会看到如下画面:

丑爆了有没有!不行我们要加上Bootstrap。
改良登录界面
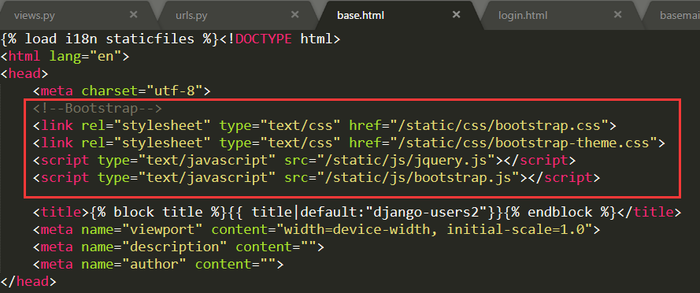
找到users里的templates里的base.html打开它,在head标签里加上Bootstrap的引用

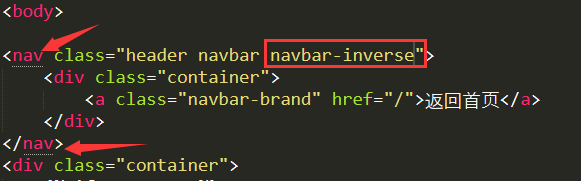
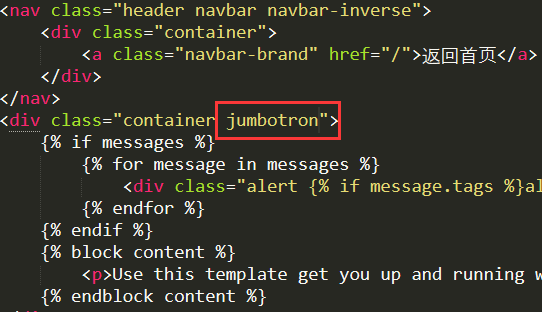
引入了Bootstrap之后,在下边的导航栏的class里加上一个navbar-inverse,如图(注意,我把原来的div改成了nav)

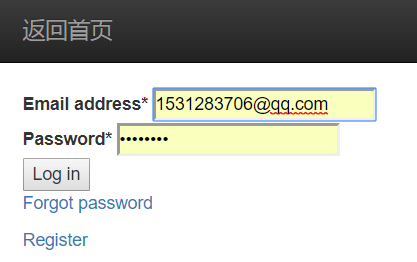
保存后再次访问登录界面,效果如图

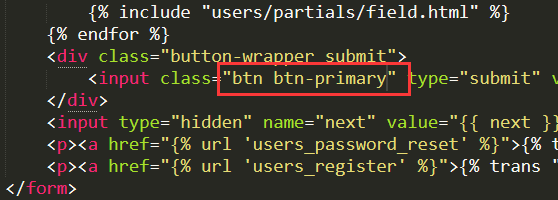
但是这个按钮仍然很丑,于是我们点进base.html旁边的users文件夹,打开里面的login.html,作如下修改

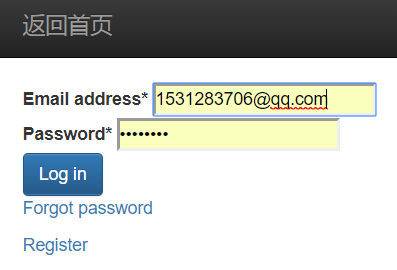
保存后再次访问登录界面,按钮也变漂亮了

其他界面的按钮更改方法相同,我就不再重复了,遇到丑的就自己改吧。
但是回过头来一看,这两个输入框又觉得丑爆了有没有?于是我们再改改行间距吧。
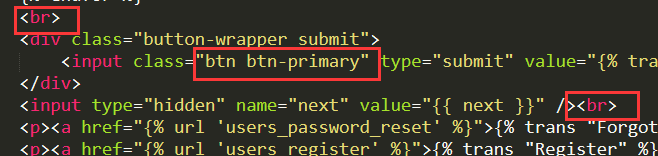
再次修改login.html:

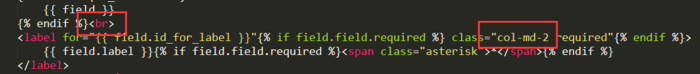
修改partials里的filed.html

修改后,登录页面变成了:

是不是觉得背景太白了?于是再打开外层的base.html作如下修改:

最终效果如图所示:

其他页面的修改过程是类似的,请自己去修改。
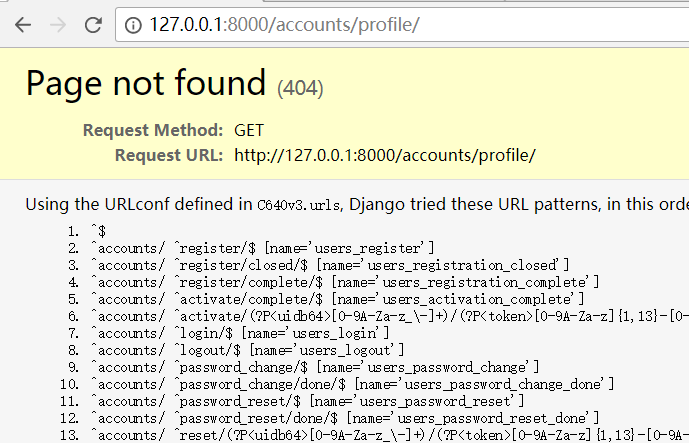
那么现在,点击login!

这tm是个什么玩意?
页面跳转
原来django里面登录成功后默认会进入 /accounts/profile/地址,从字面意义上看是用户的个人信息修改页面,但是这个页面我们还没有写,所以当然就是404咯。
下次再说吧!
BVDN,傻子也能建网站!